این روزها داشتن وبسایت شخصی یکی از نیازهای مهم است و از طرفی اکثر شرکتها برای شروع کار خود باید یک وبسایت برای معرفی سرویسهای خود ایجاد کنند. این نیاز باعث شده تا بسیاری از افراد به دنبال راه حلهایی برای حل این مشکلات باشند.
یکی از راه حلها استفاده از وبسایت بیلدرهاست؛ ابزارهایی آماده که با استفاده از آنها میتوانید بدون حتی یک خط کد زدن وبسایت شخصی خود را ایجاد کنید. اما تقریبا همهی وبسایت بیلدرهای معروف مثل Wix هزینههای زیادی را متوجهتان خواهند کرد و از طرفی بابت محدودیتهایی که دارند اجازه نمیدهند آزادی عملی که انتظار دارید را در طراحی وبسایت خود داشته باشید.
در واقع باید گفت اگر قصد دارید وبسایتی داشته باشید که به دور از هرگونه محدودیت بتوانید با استفاده از آن وبسایت مد نظر خودتان را تولید کنید، ناچارید که اطلاعات خود در زمینهی کد نویسی را بالا ببرید. در این مطلب قصد داریم به چگونگی ساخت یک وبسایت با استفاده از وردپرس و با حداقل مقدار کد زنی شما را آشنا کنیم. با ما همراه باشید.

حرفهایها برای طراحی وبسایت چه کار میکنند؟
شاید برایتان جالب باشد که توسعه دهندگان حرفهای وبسایتها از چه روشهایی برای طراحی وبسایت خود استفاده میکنند. پیش از هرچیز باید بگوییم که همهی حرفهایهای طراحی وبسایت تسلط کافی روی زبان علامت گذاری HTML و همچنین زبان طراحی CSS دارند. HTML و CSS دو عنصر جدا نشدنی از طراحی وبسایت هستند که سالهاست نقشی اساسی در طراحی وبسایتها ایفا میکنند.
اما این روزها تنها یادگیری و حتی تسلط روی این دو نمیتواند شما را به یک طراح وبسایت تبدیل کند. زبانهای برنامه نویسی دیگر مثل جاوا اسکریپت و PHP هم هستند که تسلط روی آنها بسیار زمانبر است به طوری که بسیاری از حرفهای های جاوا اسکریپت و PHP بر این عقیدهاند که چیزهای زیادی در این زبان وجود دارد که هنوز خبری از آنها ندارند.
بنابراین حرفهایها بیش از هرچیز اطلاعاتی کامل راجع به HTML و CSS کسب میکنند و سپس تلاش میکنند تسلطی نسبی (که البته زمان زیادی از افراد خواهد گرفت) روی جاوا اسکریپت و PHP داشته باشند. اما همچنان این پایان کار نیست.

این روزها فریمورکهای مختلفی به وجود آمده که با استفاده از آنها میتوان به توسعهی فرانتاند (Front End) و بکاند (Back end) یک وبسایت پرداخت. برخی از این فریمورکها به شما کمک میکنند که بتوانید به طراحی ظاهر وبسایت خود بپردازید (Front End) و بسیاری دیگر تا حدی برای بهبود وضعیت Backend کاربرد خواهند داشت.
در این مطلب به هیچ عنوان وارد جزئیات نخواهیم شد چرا که نمیتوان تنها در یک مطلب این مسائل را آموزش داد. از طرفی بدون داشتن علم برنامه نویسی هرگز نمیتوان در طراحی فرانت اند و بک اند یک وبسایت موفق بود. به همین دلیل به این مقدار معرفی قناعت میکنیم و در بخش بعد به معرفی وردپرس میپردازیم.
وردپرس چیست و چرا بیشتر وبسایتهای دنیا از آن استفاده میکنند؟
وردپرس یک CMS است؛ این واژه مخفف Content Management System به شمار میرود و برای مدیریت محتوای یک وبسایت از آن استفاده میشود. در فارسی به CMS سامانهی مدیریت محتوا گوییم و به جز وردپرس CMS های متعدد دیگری نیز وجود دارند؛ مثل جوملا، دروپال، مگنتو و بسیاری دیگر.
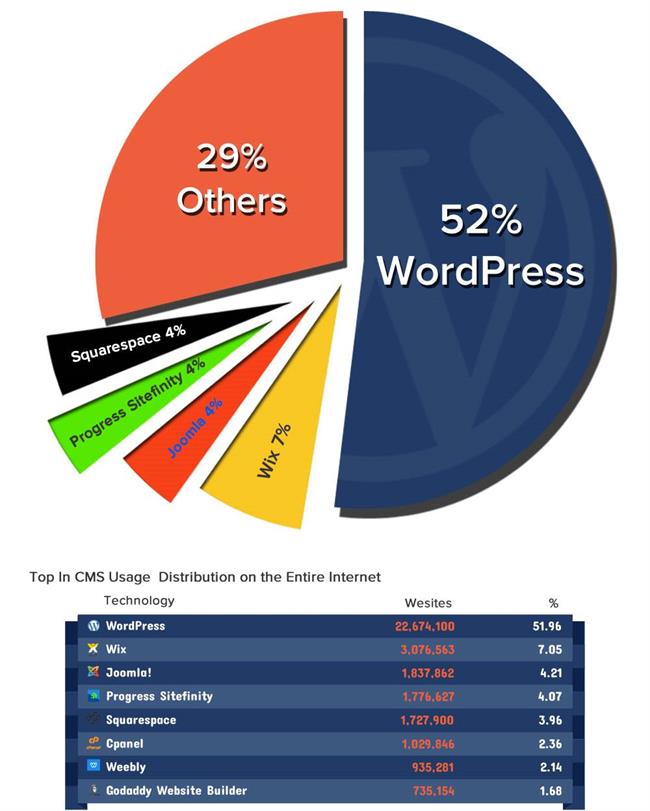
وردپرس پرکاربردترین سامانهی مدیریت محتوا در دنیاست. در یکی از آخرین بررسیهای انجام شده مشخص شد که 52 درصد همهی وبسایتهای دنیا از وردپرس استفاده میکنند. یکی از اصلیترین دلایل استفاده از وردپرس، پشتیبانی خوب، داشتن کتابخانهای غنی از پلاگینها و همچنین برخورداری از آموزشهای مناسب برای کار کردن با آن است.

به همین دلیل در این آموزش تصمیم گرفتیم تا از وردپرس استفاده کنیم. چرا که تا حد قابل قبولی به شما این امکان را میدهد که با کمترین میزان کدنویسی وبسایت شخصی خود را داشته باشید.
حالا زمان آن رسیده که دست به کار شویم و طراحی وبسایت خود را شروع کنیم. در این راه باید ابتدا یک دامنه خریداری کنیم.
خرید دامنه و انتخاب یک سرویس میزبان
خرید دامنه عموما از سرویسهای میزبان وب انجام میشود اما باید توجه داشته باشید که این دو کاملا مجزا هستند و هیچ ارتباطی به هم ندارند. یعنی شما می توانید یک دامنه ثبت کنید و سپس با تغییر Nameserver ها آن را به یک سرویس میزبان وب دیگر انتقال دهید. به هر ترتیب برای ایجاد وبسایت تحت وردپرس شما نیاز به دامنه و یک سرویس میزبان وب خواهید داشت.
دلیل اصلی استفاده از یک سرویس میزبان وب یا هوست (Host) این است که باید همهی اطلاعات و متحویات مربوط به وبسایت خود را جایی روی ابر ذخیره کنید. به طوری که هر زمان که بخواهید بتوانید با آن در ارتباط باشید.
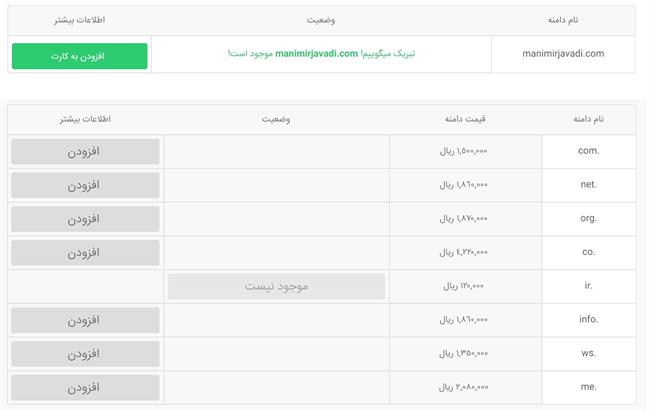
سرویسهای میزبان ایرانی مختلفی در اینترنت وجود دارند که تنها کافیست با جستجوی «خرید دامنه» در گوگل آنها را پیدا کنید. همهی این سرویس دهندهها به شما اجازه میدهند که ابتدا از امکان انتخاب دامنهی خود مطمئن شوید. استفاده از پسوندهای com یا ir یا بسیاری دیگر از پسوندهای مهم دیگر میتوانند هزینههای سالانهی مختلفی را متوجهتان کنند.
توجه داشته باشید که خرید دامنه یک بار انجام میشود و با توجه به دورهی تمدید آن، باید هر ساله یا هر چند ساله آن را تمدید کنید. هزینهی مربوط به سرویس میزبان وب متفاوت است و با توجه به سرور انتخابی شما (که میتواند ایرانی یا خارجی باشد و میتواند سیستم عامل یا نرم افزارهای مختلفی داشته باشد) متغیر خواهد بود.

توصیهی ما این است که اگر به دنبال مراجعه کنندگان خارجی نیستید، از سرورهای داخل ایران استفاده کنید (توجه داشته باشید این موضوع ارتباطی به استفاده از پسوند ir در دامنهی شما ندارد). همچنین بهتر است که سرویس خریداری شدهی شما از Cpanel استفاده کند. این نرم افزار به شما کمک میکند تا ساده تر از گذشته به مدیریت فایلهای خود در وبسایت بپردازید.
بعد از انتخاب دامنه و خرید سرویس میزبان وب، پیش از آنکه بتوانید از وبسایت خود استفاده کنید باید مجوزهای لازم برای فعالیت در فضای اینترنت را کسب کنید. برای این کار باید به عنوان یک شخصیت حقیقی یا حقوقی اطلاعات مربوط به کسب مجوزها را انجام دهید. نحوهی انجام این فرآیند به طور کامل در همهی وبسایتهای سرویس میزبان وب به شما گفته میشود و طی حداکثر 48 ساعت دامنهی شما قابل استفاده خواهد بود.
نکتهی دیگری که باید به آن توجه کنید، انتخاب مقدار حجمی است که میخواهید به شما و وبسایتتان اختصاص داده شود. اگر وبسایتتان ساده و یک صفحهای است، بعید است به حجمی بیشتر از 500 مگابایت نیاز داشته باشید. اما اگر به هر دلیلی احساس میکنید وبسایت شما به حجم بیشتری نیاز دارد، میتوانید از سرویسهای مختلفی که ارائه میشود (که البته هزینهی بیشتری هم خواهند داشت) استفاده نمایید.
توجه داشته باشید که سرعت بالا آمدن وبسایتها تا حد زیادی مربوط به کیفیت سرورهاست و از طرفی بسیاری از سرویسهای ایرانی دسترسی IP های خارجی به وبسایتهای خود را منع میکنند. بنابراین بهتر است در انتخاب سرویس مد نظر خود نهایت دقت را داشته باشید.
راه اندازی وردپرس
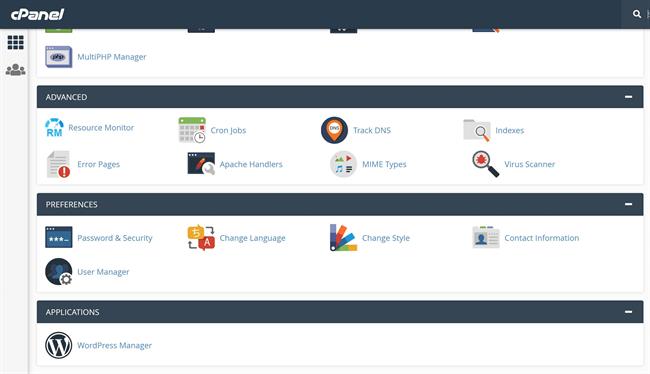
بعد از آنکه سرویس مد نظر خود را از یک سرویس میزبان وب خریداری کردید و دامنهی خود را به ثبت رساندید، حالا زمان آن رسیده که وردپرس را روی آن نصب کنید. اکثر میزبانهای وب در سی پنل گزینهی WordPress Manager یا Install WordPress را ارائه میدهند. با انتخاب این گزینه میتوانید به راحتی وردپرس را روی وبسایت خود نصب کنید. در مراحلی که پیش رو دارید باید اطلاعات مربوط به وبسایت خود اعم از نام و رمز عبور را وارد کنید. با این کار تنها با چند کلیک وردپرس نصب میشود.

اما اگر به هر دلیلی شاهد گزینههای یاد شده نبودید، باید به صورت دستی وردپرس را نصب کنید. این کار چندان دشوار نیست اما به سادگی هم انجام نمیشود. برای نصب وردپرس به صورت دستی ابتدا باید به وبسایت رسمی وردپرس رفته و فایلهای مربوط به این CMS را دانلود کنید.
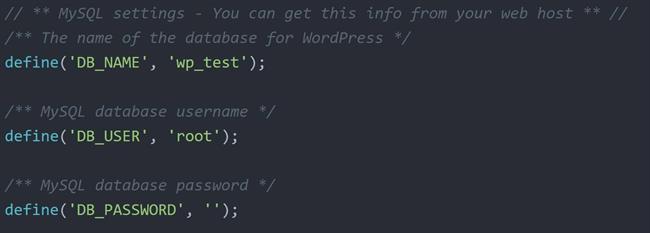
یک فولدر جدید در کامپیوتر خود ایجاد کرده و سپس فایلهای دانلود شده را در آن آنزیپ کنید. به دنبال فایلی به نام wp-config-sample.php بگردید و نام آن را به wp-config.php تغییر دهید. حالا با استفاده از یک ویرایشگر متن مثل نوت پد فایل wp-config.php را باز کنید و اطلاعاتی که در زیر به آنها اشاره میکنیم را وارد کنید:
- define(‘DB_NAME’, ‘database_name_here’); //Database Name : توجه داشته باشید که به جای 'database_name_here' باید نام دیتابیس خود را قرار دهید. اگر مطمئن نیستید که نام این دیتابیس چیست از پشتیبانی سرویس میزبانی وب خود راجع به آن سوال کنید.
- define(‘DB_USER’, ‘username_here’); //Your hosting username : به جای username_here باید نام کاربری ورود به هوست را وارد کنید.
- define(‘DB_PASSWORD’, ‘password_here’); //Your hosting password : به جای password_here باید رمز عبور حساب کاربری هوست خود را وارد نمایید.

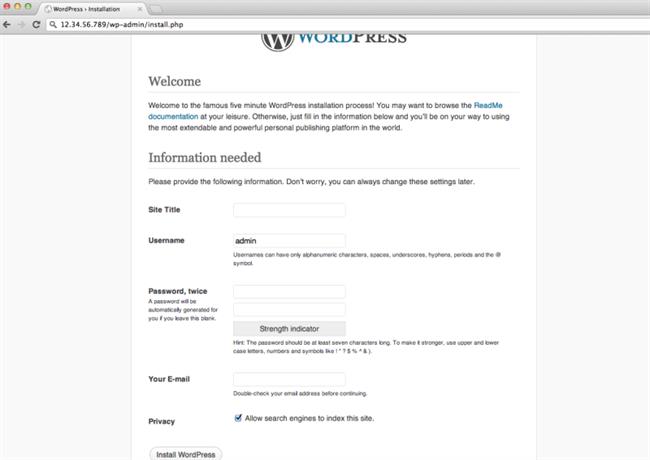
تصویری که مشاهده میکنید روی سرور لوکال پیکربندی شده. توجه داشته باشید که باید حتما اطلاعات مربوط به پسورد و نام کاربری را پر کنید.
سپس فایل را ذخیره کنید. در این بخش دو راه پیش رو دارید؛ اولین راه این است که از نرم افزارهای FTP مثل Filezilla برای انتقال فایلهای وردپرس به سرور استفاده کنید و راه دوم زیپ کردن مجدد فایلهای وردپرس و سپس آپلود تک فایل به سرور است.
برای انجام روش اول ابتدا باید نرم افزار Filezilla را دانلود کرده و سپس با وارد کردن آدرس وبسایت (که عموما باید ftp.yourdomain.com باشد که در بخش yourdomain باید آدرس دامنهی خود را وارد کنید. اگر با مشکل رو به رو شدید باید با پشتیبانی سرویس میزبان وب تماس بگیرید) و سپس نام کاربری و رمز عبور هوست به وبسایت متصل شوید. حالا وارد فولدر Public_HTML شده و همهی فایلهای درون آن را حذف کنید. سپس فایل وردپرس اصلاح شدهی خود را به همین مسیر انتقال دهید.
راه دوم کمی ساده تر است. فایلهای اصلاح شدهی وردپرس را مجددا زیپ کرده و سپس با استفاده از سی پنل به File Manager بروید. در این بخش وارد فولدر Public_HTML شده و همهی فایلهایی که در آن وجود دارد را حذف کنید. سپس فایل زیپ وردپرس را با استفاده از گزینهی Upload در نوار بالایی در آن آپلود نمایید. بعد از پایان یافتن آپلود، روی فایل یک کلیک کنید و سپس از نوار بالایی روی گزینهی Extract بزنید. برای صرفه جویی در در استفاده از حجم بهتر است فایل زیپ آپلود شده را حذف کنید.
پس از انجام مراحل فوق، حالا به مسیر yourdomain.com/wp-admin/install.php بروید.

فرمی شبیه به تصویر بالا مشاهده خواهید کرد. اطلاعات مربوط به خود را در آن وارد کنید. حالا وردپرس در وبسایت شما نصب شده است. البته لازم به ذکر است که اگر سرویس میزبانی وب شما امکان نصب وردپرس به روش آسان را در اختیارتان قرار نمیدهد، احتمالا انتخاب مناسبی در میزبان وب خود نداشتهاید.
وبسایت خود را طراحی کنید
بعد از آنکه وردپرس را نصب کردید اگر وارد دامنهی خود شوید یک وبسایت بسیار ساده را مشاهده خواهید کرد که محتویات قابل توجهی را در خود جای نداده است. در واقع چیزی که مشاهده میکنید تم پیش فرض وردپرس در سال 2019 است. شما این امکان را دارید که بخشهای مختلف آن را آنطور که میخواهید تغییر دهید اما بهتر است از الگوها و تمهای جذابتری استفاده کنید.

برای این که منحصر به فرد باشید باید از تمهای متفاوت استفاده کنید. اگر قصد دارید تم منحصر به فرد خودتان را ایجاد کنید، این امکان را خواهید داشت اما باید اطلاعات کامل و جامعی از طراحی وبسایت و برنامه نویسی داشته باشید.
در واقع اگر با HTML و CSS و جاوا اسکریپت آشنا هستید و حتی با استفاده از آنها یک وبسایت آفلاین ایجاد کردهاید که چندین فایل HTML دارد، میتوانید آن را به یک تم در وردپرس تبدیل کنید. برای این کار باید با زبان PHP آشنا شوید و پروتکلهای ایجاد پوسته در وردپرس را روی فایلهای ایجاد شدهی خود اعمال کنید.
از آنجایی که این مراحل همگی نیاز به برنامه نویسی دارند در این مطلب به آنها نمیپردازیم، اما اگر علاقمند به کسب اطلاعات بیشتر در این زمینه هستید با یک جستجوی ساده در اینترنت منابع معتبری چگونگی انجام این کار را آموزش میدهند.

جالب است بدانید که وردپرس بیش از 1500 تم مختلف دارد که میتوانید از بین آنها یکی را انتخاب کرده و با شخصی سازیاش آن را به وبسایتی که میخواهید تبدیل کنید. بیشتر تمهای وردپرس رایگان هستند و امکانات فوق العادهای برای اعمال تغییرات در اختیارتان قرار میدهند.
چگونه تمهای جذاب وردپرس را پیدا کنیم؟
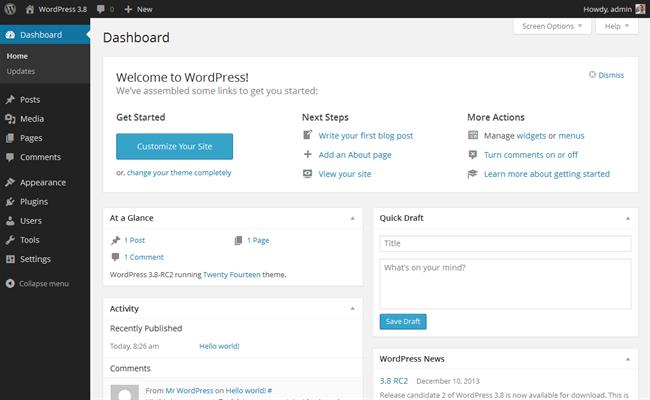
ابتدا وارد داشبورد وردپرس شوید. برای این کار کافیست در کنار نام آدرس خود در مرورگر wp-admin/ را وارد کرده و سپس کلید Enter را بزنید. در این بخش رمز عبور و نام کاربری بخش وردپرس را درج نمایید. باید چیزی شبیه به تصویر زیر مواجه شوید:

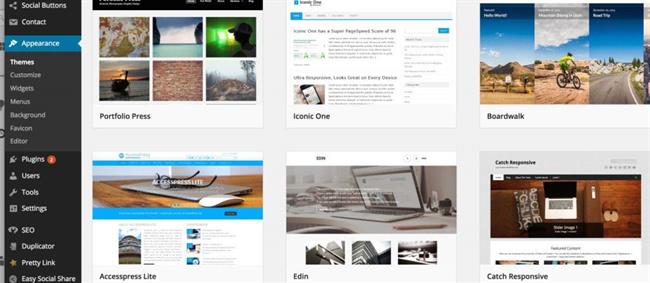
همهی بخشهای مختلف به خوبی برچسب گذاری شدهاند. وردپرس پشتیبانی بسیار خوبی از زبان فارسی دارد. دقت کنید که در زبان فارسی به جای تم از واژهی پوسته استفاده میشود. حالا برای دسترسی به پوستههای رایگان از طریق داشبورد وردپرس به نمایش رفته و سپس پوستهها را انتخاب کنید (در وردپرس انگلیسی به ترتیب Appearance و سپس Themes را انتخاب کنید).
برخی از وبسایتها بهترین تمهای وردپرس را دسته بندی کردهاند. مثلا از طریق این وبسایت میتوانید 27 پوستهی معروف وردپرس را مشاهده کنید. علاوه بر این اگر به دنبال تمهای حرفهای تری هستید میتوانید نگاهی به وبسایت ThemeForest بیاندازید. البته تمهای وبسایت یاد شده رایگان نیستند به همین دلیل توصیه میکنیم که در ابتدا به دنبال تمهای رایگان باشید.

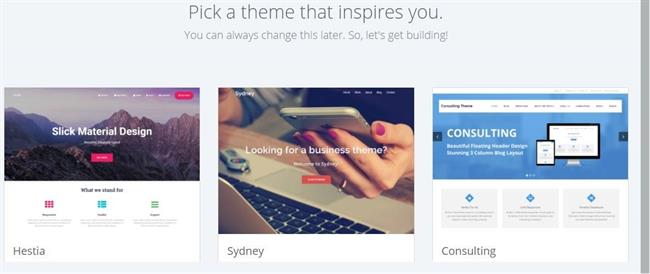
نصب تمهای جدید برای وبسایت بسیار ساده است. همانطور که در تصویر بالا مشاهده میکنید میتوانید به دنبال واژههایی خاص باشید تا تمهایی به شما نمایش داده شوند که حال و هوای متفاوتی دارند. پیدا کردن یک تم خوب زمان نسبتا زیادی از شما میگیرد اما برای منحصر بودن وبسایت به آن نیاز خواهید داشت.
باید به این موضوع هم دقت داشته باشید که بهتر است تمهای انتخابی شما ریسپانسیو باشند. این روزها بسیاری از کاربران برای رفتن به وبسایتهای مختلف از موبایل استفاده میکنند که نمایش متفاوتی دارند. برای آنکه وبسایت شما در گوشی به خوبی نمایش داده شود، لازم است که ریسپانسیو باشد.
بعد از یافتن پوستهی مد نظر خود، کافیست روی Install یا نصب کلیک کرده و سپس آن را فعالسازی کنید. به محض فعالسازی ظاهر وبسایت شما تغییر خواهد کرد.
اضافه کردن محتوا به وبسایت
بعد از انتخاب تم مورد نظر خود حالا زمان آن رسیده که وبسایت خود را از محتوا پر کنید. برای افزودن محتوا به وبسایت باید این مفاهیم پایهای را رعایت کنید:
ویرایش و اضافه کردن صفحات
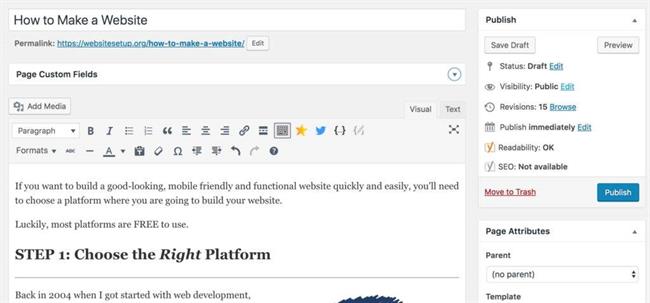
اگر صفحهی «سرویسها» یا «دربارهی ما» برای وبسایت خود میخواهید از داشبورد به دنبال برگهها بگردید و سپس گزینهی افزودن برگهی جدید را انتخاب کنید. هر برگه در واقع صفحهای جدید است. مثلا در دیجیاتو با انتخاب «تبلیغات» وارد صفحهای جدید میشوید. بعد از انتخاب افزودن برگهی جدید با تصویری مشابه عکس زیر رو به خواهید شد:

بعد از درج محتویات مد نظر خود باید گزینهی Publish یا انتشار را بزنید تا صفحه منتشر شود. حالا شاید بخواهید همانطور که در دیجیاتو صفحهی تبلیغات در منوی بالای صفحه مشاهده میشود، برگهی جدید اضافه شدهی شما هم در منو به نمایش در بیاید.
برای این کار به نمایش و سپس فهرستها بروید. از بین گزینههایی که در سمت چپ صفحه میبینید، نام برگهی جدید ایجاد شدهی خود را از بین زیربرگهای «برگهها» یا Pages پیدا کنید و آن را فعال نمایید. سپس گزینهی Add to Menu یا افزودن به فهرست را بزنید. حالا صفحهی شما به منوی بالای وبسایت اضافه شده است.
افزودن و ویرایش پستها
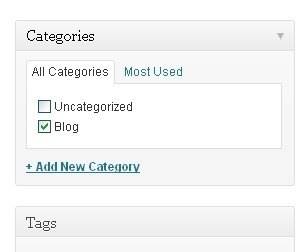
اگر یک بلاگ (صفحهای که اخبار و مقالات مختلف در آن قرار میگیرند) نیاز دارید، باید به بخش Posts یا نوشتهها بروید و همهی پستهای مد نظر خود را از این طریق وارد وردپرس کنید. ممکن است بخواهید یک بلاگ در وبسایت داشته باشید که در آن تنها بتوان به درج اخبار و مقالات پرداخت. برای این منظور باید یک دسته بندی جدید به نام «اخبار و مقالات» در آن ایجاد نمایید.

بعد از ایجاد این دسته بندی، هر زمان که بخواهید یک پست در این بخش نمایش داده شود، باید پیش از انتشار از بخش دستهها، گزینهی «اخبار و مقالات» را برای آن فعال کنید.
ویرایش چند مورد مهم در وبسایتها
برخی از المانها در وبسایت اهمیت ویژهای دارند که برای داشتن یک سایت خوب باید بدانید که چگونه میتوان آنها را تغییر داد. در ادامه به چند مورد از این دست اشاره خواهیم کرد:
تغییر عنوان وبسایت و تگ لاین
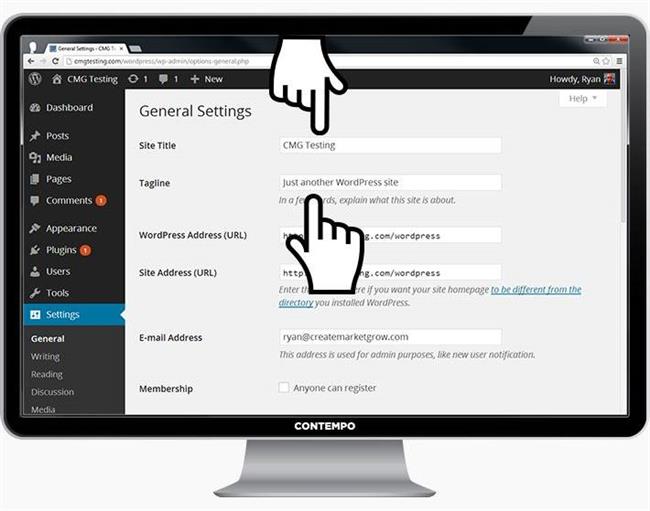
عنوان سایت به بازدید کنندهها نشان میدهد که سایت شما به چه منظوری ایجاد شده و چه سرویسهایی ارائه میدهد. از طرفی تاثیر بسیار مهمی در رتبه بندی شما بین موتورهای جستجو دارند.
تگ لاینها عناوینی هستند که با یک فاصله در کنار عنوان صفحات نمایش داده میشوند. برای تغییرات این دو باید به تنظیمات و سپس بخش عمومی بروید و دو بخشی که در تصویر زیر مشخص شده را تغییر دهید:

غیر فعال کردن درج نظرات زیر پستها و برگهها
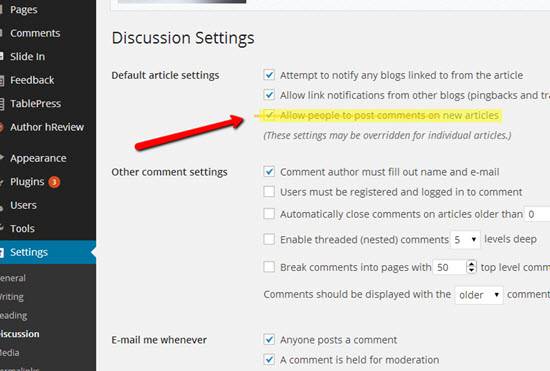
ممکن است علاقهای به دریافت نظرات کاربران و مراجعه کنندگان به سایت خود نداشته باشید و ترجیح دهید این بخش از وبسایت حذف شود. برای این کار در حین ایجاد یک صفحهی جدید از بخش بالایی روی Screen Options یا تنظیمات صفحه کلیک کنید و گزینهی Discussion یا گفتگو را انتخاب نمایید. با انتخاب این گزینه، در زیر صفحه بخشی جدید نمایش داده میشود که میتوانید از این بخش گزینهی «پذیرفتن دیدگاه» را غیر فعال کنید.
اگر قصد دارید به طور پیش فرض موضوع مشابه در همهی پیجها اتفاق بیفتد، به تنظیمات رفته و سپس با رفتن به بخش گفتگو گزینهی «اجازهی گذاشتن دیدگاه برای نوشتههای جدید» را غیر فعال کنید.

ایجاد صفحهی اول ثابت و منحصر به فرد برای وبسایت
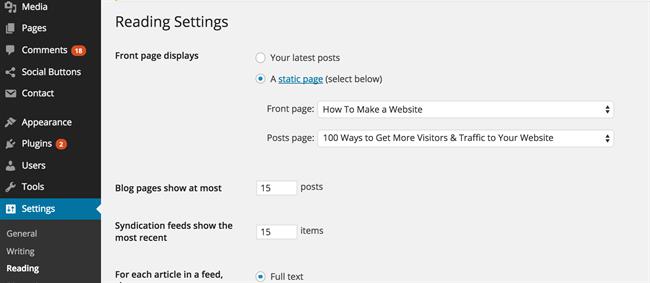
اگر دوست ندارید صفحهی اول یا اصلی وبسایت شما شبیه به یک بلاگ باشد که خبرها در آن درج شده است، میتوانید با ایجاد یک صفحهی ثابت یا Static این مشکل را برطرف کنید.
صفحهی ایستا، ثابت، یکتا یا Static صفحهای به شمار میرود که هرگز تغییر نمیکند. بر خلاف بلاگ که با درج پستهای جدید هر زمان میتواند متغیر باشد، صفحهی ایستا محتوای یکسانی را به بازدید کنندهها نمایش میدهد. برای ایجاد چنین صفحهای مراحل زیر را طی کنید:
- به تنظیمات و سپس خواندن بروید (Reading)
- گزینهی A Static Page یا یک برگهی یکتا را انتخاب کنید و سپس برای صفحهی نخست، برگهای که میخواهید به عنوان صفحهی اول نمایش داده شود را انتخاب نمایید. دقت کنید که در این بخش صرفا عنوان برگههای ایجاد شده نمایش داده خواهند شد. شما تنها در صورتی میتوانید یک صفحهی یکتای متفاوت داشته باشید که در هنگام ایجاد برگه، نوع برگه را با توجه به پوستهی انتخابی طوری انتخاب کرده باشید که شبیه به یک بلاگ نباشد.
- بخش برگهی نوشتهها را به برگهای که در آن پستها یا نوشتهها نمایش داده میشوند اختصاص دهید.

نحوهی ویرایش پنلهای کناری در وبسایت
برخی از پوستهها پنلهایی در سمت راست یا چپ دارند. ممکن است علاقهای به حضورشان نداشته باشید. برای حذف آنها میتوانید به نمایش و سپس ابزارکها بروید. از این بخش Sidebar را مشاهده میکنید که تعدادی کارت باریک زیر آن قرار گرفته است.
شما این امکان را دارید که آنها را ویرایش کنید یا با بیرون کشیدن کارتهای باریک از داخل آنها، از دست پنلهای سمت راست و چپ وبسایت خلاص شوید.
نصب افزونههای مختلف برای تقویت امکانات وبسایت
افزونهها ابزارهای مختلفی هستند که با استفاده از آنها میتوانید بدون کد نویسی اتفاقات جالبی را در وبسایت خود رقم بزنید. از طرفی برخی دیگر از افزونهها مثل Yoast به شما کمک میکنند که وبسایتتان را در موتور جستجوی گوگل در وضعیت بهتری قرار دهید.
برای نصب افزونهها میتوانید به بخش افزونهها و سپس اضافه کردن افزونهی جدید بروید و با استفاده از نوار جستجویی که دارد از بین بیش از 25 هزار افزونهی مختلف به دنبال موردی که نیاز دارید بگردید.
البته باید توجه داشته باشید که همهی افزونهها یا پلاگینهای وردپرس قابل اعتماد نیستند و برخی از آنها به خاطر نوع کدنویسی که دارند ممکن است دارای حفرههای امنیتی باشند. به همین دلیل بهتر است تا جای امکان از افزونههایی استفاده کنید که شناخته شدهاند.

چند افزونهی بسیار کاربردی که معمولا همهی وبسایتهایی که از وردپرس استفاده میکنند به آن مجهز هستند را در ادامه معرفی خواهیم کرد:
- Contact form 7: یک افزونهی بسیار کاربردی که به شما اجازه میدهد تا با ایجاد فرمهای دلخواه خود، از کاربران بخواهید نظراتشان را به صورت ایمیل برای شما ارسال کنند. با استفاده از Contact form 7 به راحتی و بدون نیاز به کدنویسی میتوانید پیچیدهترین فرمها را ایجاد کرده و به راحتی از اطلاعات درج شدهی کاربران با خبر باشید. البته لازم به ذکر است که کار کردن با این افزونه بی شباهت به برنامه نویسی نیست اما منصفانه است که بگوییم تا حد امکان ساده طراحی شده است.
- Yoast SEO for WordPress: توجه به سئو و یکی از اصلیترین مواردی است که باید در یک وبسایت به آن توجه داشت. افزونهی Yoast به شما کمک میکند که در زمینهی SEO بهینهترین عملکرد را داشته باشید.
- Google Analytics: برای بررسی رفتار بازدید کنندهها استفاده از این ابزار میتواند بسیار کاربردی باشد. با متصل کردن حساب کاربری گوگل خود به این افزونه میتوانید آماری دقیق از عملکرد و رفتارهای کاربران در وبسایت خود داشته باشید.

جمع بندی
مواردی که در این مطلب گفته شد تا حد زیادی به ذوق و سلیقهی شما و همچنین پوستهی انتخابیتان بستگی دارد. از طرفی همانطور که گفتیم طراحی وبسایت کار سادهای نیست برای داشتن یک وبسایت حرفهای چارهای جز یادگیری زبانهای برنامه نویسی ندارید.
وردپرس تا حد زیادی تلاش کرده تا با ارائهی راه حلهای نوین و خلاقانه طراحی وبسایتها را سادهتر از گذشته کند. اما به هر ترتیب برای آن که یک وبسایت خاص داشته باشید، مجبورید تا خودتان دست به کار شوید و المانهای مختلف آن را تغییر دهید.
به طور کلی، با استفاده از این آموزش قادرید یک وبسایت ایجاد کنید و در آن به درج محتویاتی که میخواهید بپردازید. اما باید توجه داشته باشید که این کار نیاز به حوصلهی زیاد دارد و برای ایجاد تفاوتهای تامل برانگیز ناگزیرید که کدنویسی را یاد بگیرید.
از طرفی توجه داشته باشید که در این مقاله تنها تلاش شده تا سادهترین رویکرد برای ایجاد یک وبسایت پیش گرفته شود و با استفاده از آن نمیتوانید انتظار ایجاد یک وبسایت تجاری و حرفهای را داشته باشید.