سرعت پایین لود وبسایتها یکی از اصلیترین دلایلی است که میتواند باعث شود یک سایت بازدید مناسبی نداشته باشد. در این مطلب قصد داریم 7 روش را معرفی کنیم که با استفاده از آنها میتوانید باعث لود شدن سریع وب سایت خود شوید. با ما همراه باشید.
1. کاهش حجم کلی وبسایت

اگر وبسایت شما کمتر از سه ثانیه لود میشود (بهتر است این موضوع را با اینترنت پر سرعت بسنجید. اینجا ایران است و شاید شش ثانیه گزینهی مناسبتری به نظر برسد) شاید از عکسهای پر حجم استفاده کرده باشید که سرعت لود شدن وبسایت را کاهش داده است.
بیش از 70 درصد صفحات وب موبایل بیش از 1 مگابایت حجم دارند و 12 درصد از آن بیش از 4 مگابایت! لازم به توضیح است که در صورت استفاده از اینترنت 4G در شرایط مساعد، شاید لود شدن یک صفحه با 1.5 مگابایت چیزی نزدیک به هفت ثانیه طول بکشد. بهترین کار این است که حجم هر صفحه کمتر از 1.5 مگابایت باشد.
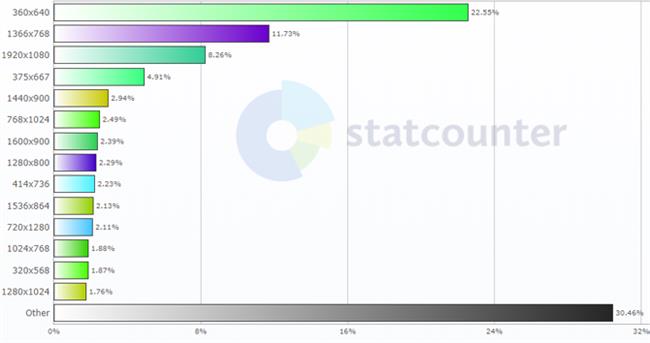
طبق آماری که به دست آمده رزولوشن مورد استفاده تصاویر در وبسایتهای دنیا به شکل زیر است:
- 22.55 درصد از رزولوشن 360 در 640 استفاده میکنند.
- 11.73 درصد از رزولوشن 1366 در 768 استفاده میکنند.
- 8.26 درصد از رزولوشن 1920 در 1080 استفاده میکنند.
- 4.91 درصد از رزولوشن 375 در 667 استفاده میکنند.
- 2.94 درصد از رزولوشن 1440 در 900 استفاده میکنند.
این آمار بیش از 50 درصد از همهی کاربران را نمایش میدهد. بنابراین در انتخاب تصاویر هرکدام از صفحات وبسایتتان دقت کنید و از رزولوشن و فرمت مناسب استفاده نمایید.
2. وب سایت خود را برای موبایل طراحی کنید
بر اساس گزارشی که سال گذشته گوگل ارائه کرد، میانگین زمانی که طول میکشد تا لندینگ پیج در موبایل باز شود حدود 22 ثانیه است. این در حالیست که طبق این گزارشات، 53 درصد کاربران پیش از لود شدن کامل لندینگ پیج صفحه را ترک میکنند.
بیش از 75 درصد از وبسایتهای موبایل با استفاده از اینترنت 3G در دنیا بیش از 10 ثانیه نیاز دارند تا لود شوند. این آمار به طور دقیق در ایران مشخص نیست. جالب اینجاست که بیش از نیمی از این ترافیک متعلق به دستگاههای موبایل است و به نظر نمیرسد دچار کاهش شود. بنابراین سعی کنید وبسایتتان را برای موبایل طراحی کنید و کاربرانتان را راضی نگاه دارید.
اگر از یک کنترل پنل مدیریت محتوا یا CMS مثل وردپرس، جوملا یا دروپال استفاده میکنید، پلاگینهایی وجود دارد که به شما کمک خواهد کرد تا وبسایتتان را برای موبایل هم کاربر پسند نمایید. بهتر است از پلاگینهای مناسب این CMSها استفاده کنید.

علاوه بر این، شما همیشه میتوانید از ابزارهایی مثل bMobilized یا Duda Mobile استفاده کنید تا به راحتی وبسایت مربوط به کامپیوتر را به موبایل تبدیل کنید. البته همیشه بهترین گزینه این است که حتما به صورت جداگانه یک وبسایت دیگر برای نسخهی موبایل نیز طراحی نمایید یا در حین کد زدن، این موضوع را در نظر داشته باشید. در حال حاضر روشهای زیادی برای ساخت وبسایتهای ریسپانسیو وجود دارد.
در هر صورت تلاش کنید تا جایی که ممکن است نسخهی موبایل وبسایتتان کم حجم باشد. این موضوع بسیار با اهمیت است. توصیه میکنیم که حجم هر صفحه از وبسایت در موبایل را زیر 0.5 مگابایت در هر صفحه نگه دارید.
3. مطمئن شوید که وبسایت شما در کمینهترین حجم خود قرار دارد
اگر از صفر وبسایت خود را مینویسید، به طور مداوم آن را ویرایش کنید. با توسعهی پروژه، شما راههای بهینهتری برای طراحی آن خواهید یافت، بنابراین مطمئن شوید که همیشه راه بازگشت در کد زدن وجود خواهد داشت.
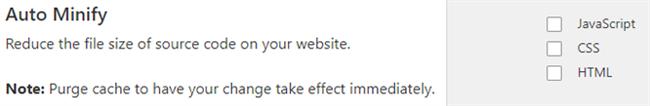
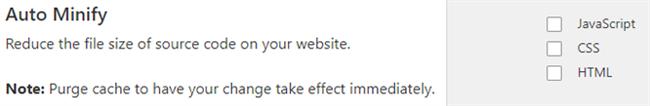
اگر از شبکههای تولید محتوا یا CDNهایی مثل Cloudflare استفاده میکنید، تبی مجزا خواهید داشت که میتوانید از آن طریق نسبت به بهبود سرعت بالا آمدن وبسایت خود اقدام نمایید. جایی که اولین انتخاب Auto Minify یا کمینه کردن خودکار خواهد بود. اگر از وبسایتهایی که برایتان وبسایت تولید میکنند مثل Squarespace یا Weebly یا Wix استفاده میکنید، احتمالا این موضوع به طور پیش فرض رعایت میگردد.

وبسایت خود را به صورت مداوم مورد ارزیابی قرار دهید. گزینههای مختلف را امتحان کنید و مطمئن شوید همیشه وبسایت شما در بهینهترین حالت ممکن قرار دارد.
4. اگر به اسکریپتی نیازی نیست، اجازهی لود شدن را از آن بگیرید
استفاده از اسکریپتهای جاوا اسکریپت پیش از آنکه نیازی به آنها باشد میتواند سرعت وبسایت را کاهش دهد. تا جایی که امکان دارد سعی کنید اسکریپتها را از وبسایتهای شخص ثالث لود نکنید.
درخواست استفاده از این اسکریپتها از سرورهای دیگر باعث میشود که سرعت کلی وبسایت شما کاهش پیدا کند و علاوه بر این باعث میشود که امنیت وبسایت زیر سوال برود. تا جایی که امکان دارد تلاش کنید اسکریپتهای مورد استفادهتان را در سرور خودتان نگاه دارید.
شما میتوانید از defer یا async برای تاخیر در بارگذاری اسکریپتهای جاوا اسکریپت استفاده کنید تا سرعت وبسایت را تا حدی بالاتر ببرید. علاوه بر این سعی کنید اسکریپتهای کوتاه را به صورت این لاین در پروندههای HTML خود مورد استفاده قرار دهید.
Async به مرورگر میگوید که علاوه بر بارگذاری فایلهای جاوا اسکریپت به طور همزمان HTML را نیز لود کند. مرورگر به طور پیش فرض به در هنگام بارگذاری اسکریپت جاوا اسکریپت، تجزیه و تحلیل کردن HTML را متوقف مینماید.

از طرفی استفاده از defer باعث میشود تا مرورگر ابتدا به تجزیه و تحلیل HTML بپردازد و سپس اسکریپتهای مربوط به جاوا اسکریپت را بارگذاری کند.
استفاده از کدهای جاوا اسکریپت به صورت اینلاین، به مرورگر کمک میکند تا از لود کردن فایلهای اضافی خودداری کند. این موضوع باعث میشود تا حدی سرعت لود شدن صفحات وبسایت مختلف بالاتر برود.
همچنین لازم به ذکر است که شما میتوانید به راحتی از async و defer برای اسکریپتهای گوگل آنالیتیکس، فیسبوک پیکسل و دیگر برنامههای آنالیتیکس و ابزار گزارش ارور استفاده نمایید و هیچ مشکلی در زمینهی عملکرد وبسایتتان پیش نیاید.
در آخر همیشه مطمئن شوید که اسکریپتها، تبلیغات و به طور کلی هرکدام از ویژگیهای مورد استفاده در وبسایتتان اهمیتی دارند یا نه. برای کم حجم کردن وبسایت، حتما سعی کنید کمترین استفاده از این منابع را داشته باشید.
5. استفاده از ذخیرهسازی مرورگر و یک شبکهی تولید محتوا

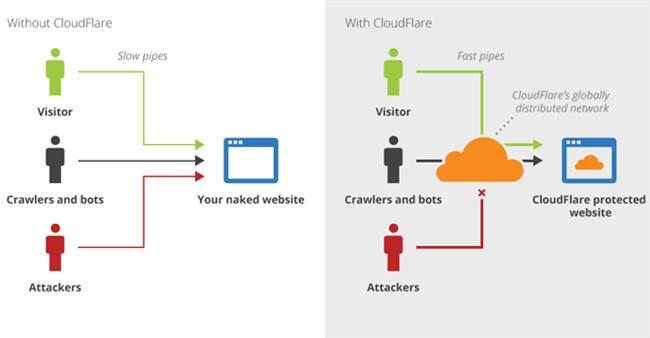
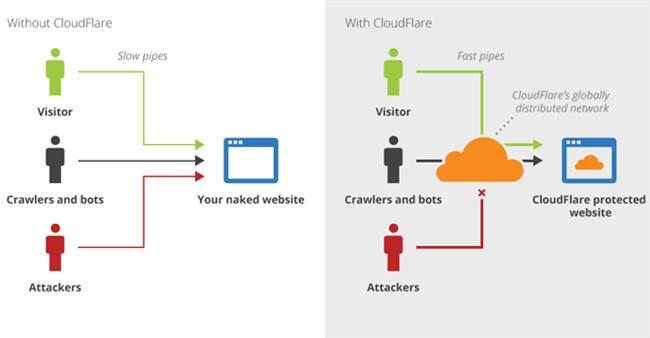
شبکههای تولید محتوا یا CDNها سایت شما را روی سرورهای جهانی کپی میکنند و مقدار دادههای ارسال شده و دریافت شده را کاهش میدهند. موضوعی که از لحاظ جغرافیایی به سرعت بیشتر لود شدن وبسایت شما کمک شایانی خواهد کرد.
Cloudflare احتمالا یکی از شبکههای تولید محتوایی باشد که با آن آشنایی دارید. اما Akamai و Amazon CloudFront هم گزینههای بسیار خوبی در این زمینه محسوب میشوند.
همچنین حتما سعی کنید از ذخیرهسازی مرورگر هم بهترین بهره را ببرید. با این کار برخی فایلهای مربوط به وبسایت شما در سیستم کاربران ذخیره میشود و دفعات بعدی که خواستند وارد وبسایت شما شوند، این فایلها از اینترنت دریافت نخواهند شد و به صورت مستقیم از حافظهی دستگاه خوانده میشوند.
6. از دست پلاگینهای بیهوده خلاص شوید
پلاگینها تنها باید زمانی مورد استفاده قرار بگیرند که لازم است. این موضوع حتی زمانی که از ویکس، ویبلی، وردپرس یا اسکواراسپیس هم استفاده کنید صادق است. همهی ویژگیهایی که میتوان به جای پلاگین با استفاده از چند خط کد CSS ایجاد کرد، باید اعمال شوند و از دست پلاگین مربوطه خلاص شوید. از کد اینجکشن در اسکواراسپیس، از CSS Customizer در وردپرس و از Custom CSS در ویکس استفاده نمایید.
پلاگینها استفادهی قابل توجهی از CPU و حافظهی سرور خواهند داشت و این موضوع به طور کلی سرعت سرور و وبسایت شما را پایین خواهد آورد.

اگر از وردپرس استفاده میکنید، احتمالا از ویژگیهای ابتدایی آن استفاده نخواهید کرد. شما میتوانید این ویژگیها را با استفاده از پلاگین Clearfy از بین ببرید.
همیشه پلاگینهایی که استفاده میکنید را زیر نظر داشته باشید. اگر از ویژگیهای پلاگینی مثل JetPack استفاده میکنید، حتما سعی کنید از شر آن خلاص شوید و از پلاگینهای دیگر با حجم بسیار کمتر استفاده کنید که همهی وظایف پلاگین قبلی را به خوبی به انجام میرساند.
7. تنظیم سرور برای بالابردن سرعت وبسایت
تاخیر سرور ممکن است تاثیرات بسیار مخربی روی سرعت بارگذاری صفحات وبسایت شما و همچنین رتبهبندی آن بگذارد.
گوگل توصیه میکند که TTFB یا زمان برای دریافت اولین بایت 1.3 ثانیه یا کمتر است. این بیشترین تاخیر قبل از شروع دانلود یک صفحه توسط یک دستگاه شمرده میشود. این در حالیست که میانگین این مقدار 2 ثانیه است و عموما بیشتر از توصیهی اعلام شده توسط گوگل محسوب میشود.
استفاده از هاستهای اشتراکی معمولا دلیل اصلی این مشکل است. اما راه حلی برای تغییر تنظیم سرور وجود دارد که میتواند باعث شود سرعت وبسایت شما کاهش یابد.
- از آخرین نسخهی PHPاستفاده کنید. آخرین نسخهی PHP (در حال حاضر 7.2) به طور شگفت انگیزی سرعت بهتری را ارائه میکند.
- به Keep-Alive سوییچ کنید.
- از HTTP/2 استفاده کنید.
- از HSTS بهرهمند شوید.
- بک آپ از سایت را در ساعات خلوت بگیرید.
اگر وبسایت شما در وردپرس ساخته شده، مطمئن شوید که از هاستی استفاده میکنید که در زمینهی میزبانی از وردپرس تخصص داشته باشد.
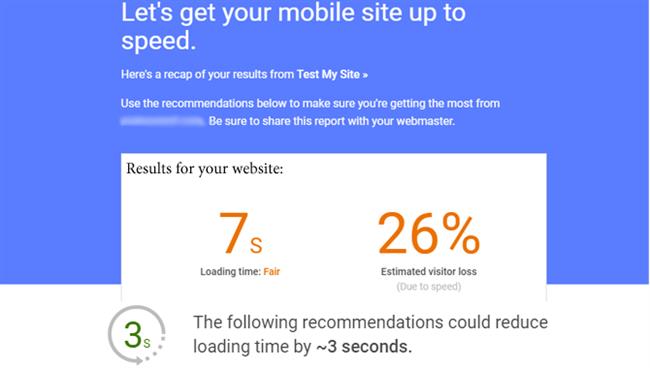
سرعت وبسایت خود را ارزیابی کنید

حالا که متوجه شدید زمان، حجم و TTFB مطلوب برای یک وبسایت چگونه است، بهتر است با چند ابزار برای ارزیابی سرعت وبسایت آشنا شوید. در ادامه چند ابزار مطلوب در این زمینه را مشاهده خواهید کرد:
- varvy.com: این ابزار به شما کمک میکند تا سرعت بارگذاری وبسایت خود را مشاهده کنید. همچنین به شما اعلام میکند که با استفاده از چه روشهایی میتوانید وبسایت خود را بهبود ببخشید.
- Google PageSpeed Insight: اخیرا به روزرسانی شده است به شما اجازه میدهد تا سرعت وبسایت خود را ارزیابی کنید. همچنین توصیههایی به منظور بهبود وبسایتتان نیز ارائه خواهد کرد.
- GTmetrix: ابزاری مناسب همراه با توصیههای کاربردی و مطلوب.
- WebPageTest: وبسایت شما را روی دستگاهها، سیستم عاملها و مکانهای مختلف تست میکند و نتایجش را با شما در میان میگذارد.
- Pingdom: ابزاری بسیار معروف شبیه به WebPageTest با رابط کاربری جذابتر.