اپلیکیشنها بخش مهمی از تکنولوژی امروز محسوب میشوند به طوری که میتوان آنها را دلیل اصلی برتری سیستم عاملهایی مثل اندروید و iOS دانست. گوگل و اپل با ایجاد پلتفرمی قدرتمند موفق شدند توسعه دهندگان معروف را به سمت خود جذب کنند. این موضوع باعث شد اپلیکیشنهای پرکاربرد و پر طرفدار توجهها را به تلفنهای هوشمندی معطوف کند که از این سیستم عاملها استفاده میکردند.
بنابراین میتوان گفت یکی از مهمترین دلایل موفقیت این دو پلتفرم قدرتمند اپلیکیشنها بودهاند. بیشتر این اپلیکیشنها به صورت بومی طراحی شدهاند. به زبان ساده اپلیکیشنهای بومی یا به انگلیسی Native نرم افزارهایی هستند که به طور مستقیم برای سیستم عاملهای مختلف تولید میشوند. مثلا برای ایجاد نرم افزارهای بومی اندروید باید از زبانهای جاوا و به تازگی کاتلین استفاده کرد و برای توسعهی اپهای iOS زبانهای Objective-C یا Swift انتخاب اصلی توسعه دهندگان خواهد بود.

نرم افزارهای بومی شاید در حال حاضر بی رقیب باشند. چرا که دست توسعه دهندهها را برای اعمال تغییرات مختلف کاملا باز میگذارد. به طوری که مهندسین کامپیوتر قادرند به صورت مستقیم دستورات اصلی و نرم افزارها را آنطور که دلخواهشان هست تغییر دهند. اما با این حال باید اذعان کرد که اپلیکیشنهای بومی عاری از مشکل نیستند.
این روزها یکی از اصلیترین کلیدهای موفقیت توسعه دهندگان این است که تمرکز خود را روی دو پلتفرم مهم اندروید و iOS معطوف کنند. اگر یک شرکت نرم افزاری قصد داشته باشد که نرم افزار خود را روی هر دو پلتفرم یاد شده تولید کند، باید دو پروژهی مجزا برای اندروید و iOS را پیش ببرد. موضوعی که سخت و طاقت فرسا به نظر میرسد. برای حل این مشکل وب اپلیکیشنها معرفی شدند که یکی از انواع آن نرم افزارهای تحت وب پیش رونده یا PWA ها هستند.

اپلیکیشن پیش رونده یا PWA چیست؟
وب اپلیکیشن پیش رونده یا Progressive Web App یک نرم افزار تحت وب است که یک وبسایت را در قالب یک اپلیکیشن در تلفنهای هوشمند یا تبلتها به نمایش میگذارد. در واقع نرم افزارهای پیش رونده تلاش میکنند تا کاربرد یک نرم افزار بومی را ارائه دهند با این تفاوت که در قالب یک مرورگر یک وبسایت را به نمایش خواهند گذاشت.
به زبان سادهتر، نرم افزارهای پیش رونده یک وبسایت هستند که با استفاده از یک مرورگر مثل گوگل کروم وارد آن میشوید. شما با یک اپلیکیشن سر و کار دارید که همهی تعاملات یک نرم افزار معمولی و بومی را خواهد داشت. بعد از ورود از شما پرسیده خواهد شد که آیا قصد دارید یک آیکون از آن را به گوشی خود اضافه کنید یا نه؟ پس از انجام این کار کافیست روی آیکون اضافه شده در گوشی خود بزنید تا مانند یک اپلیکیشن و بدون ورود به مرورگر از آن استفاده کنید.
اپلیکیشنهای پیش رونده باید دارای چند ویژگی بسیار مهم باشند. در حقیقت خصیصههای اصلی اینگونه نرم افزارها را در ادامه مشاهده خواهید کرد:
- عمومی بودن: یکی از اصلی ترین خصیصههای نرم افزارهای پیش رونده عمومی بودن است. این نوع نرم افزارها باید به طور کامل برای همهی کاربران فارغ از اینکه چه مرورگری دارند قابل استفاده باشد.
- پاسخگو یا Responsive بودن: خصیصهی دیگر همهی اپلیکیشنهای پیش رونده ریسپانسیو بودن آن است. این اپلیکیشنها مهم نیست که روی چه پلتفرمی اجرا میشوند؛ لپتاپ، گوشیهای هوشمند یا تبلتها، موضوع مهم این است که نرم افزار پیش رونده باید با همهی پلتفرمها با هر اندازهی تصویری که دارند سازگار باشد.
- طراحی مشابه با اپلیکیشنهای بومی: وب اپلیکیشنهای پیش رونده باید طراحی کاربر پسند داشته باشند و رابط کاربری آنها کاملا شبیه به یک اپلیکیشن باشد. در واقع باید تعاملات عادی یک نرم افزار بومی را ارائه دهند.
- امن بودن: نرم افزارهای پیش رونده باید برای حفظ امنیت دادهی کاربران خود از پروتکول HTTPS استفاده کنند.
- در دسترس بودن: کاربران باید به راحتی بتوانند این نوع وب اپلیکیشنها را پیدا کنند. در واقع باید بتوان با یک جستجوی ساده در اینترنت وب اپلیکیشن پیش رونده را پیدا کرد. برای استفاده از این نرم افزارها نیازی به استفاده از فروشگاههایی نظیر Appstore نخواهد بود.
- دسترسیهای سیستمی: اپلیکیشنهای پیش رونده باید دسترسیهای سیستمی هم داشته باشند. به عنوان مثال باید بتوانند Push Notification به گوشی کاربر ارسال کنند.
- به روزرسانی: نرم افزارهای تحت وب پیش رونده باید به طور مکرر به روزرسانی شوند و آخرین نسخه از وبسایت و کاربرد خود را در اختیار کاربران قرار دهند. این موضوع بدون اطلاع کاربر انجام میشود و به روزرسانیهای انجام شده حجمی از افراد کم نمیکند. چرا که همهی اتفاقات روی سرور ارائه دهندهی PWA انجام میشود.
- قابلیت نصب شدن روی گوشی و تبلتها: PWA ها باید روی گوشیها نصب شوند. در واقع کاربران برای استفاده از آنها باید روی آیکون اپلیکیشن ایجاد شده بزنند تا بتوانند آن را اجرا کنند. البته باید این موضوع را در نظر داشته باشید که برای نصب آن باید ابتدا یک بار با استفاده از مرورگر وارد آن شده و سپس آیکون وب اپلیکیشن پیش رونده را به صفحهی اصلی اضافه کنید.
- قابلیت اشتراک گذاری داشته باشند: اپلیکیشنهای پیش رونده باید برای هر بخشی از اپلیکیشن خود دارای یک URL یکتا باشند. تا کاربران بتوانند تجربههای متفاوت خود را با دیگران به اشتراک بگذارند.

پیشینهی وب اپلیکیشنهای پیش رونده
توسعهی وب اپلیکیشنها به تازگی اتفاق نیفتاده. در واقع از سال 2005 توسعه دهندگان سعی کردند به جای توسعهی صفحات ثابت به طراحی صفحات پویا به کمک ابزار تحت سرور (PHP یا ASP.NET) یا سمت کلاینت (مثل Ajax) بپردازند و وبسایتها را کاملا ریسپانسیو یا پاسخگو ایجاد کنند.
علی رغم تلاشهای بیشمار اما به هر ترتیب در ابتدا توجه بیشتر مخاطبین معطوف به اپلیکیشنهای بومی بود. نرم افزارهای Native میتوانستند دسترسی بهتری به منابع گوشی داشته باشند و این موضوع در نهایت منجر به این میشد که سرعت این نوع نرم افزارها بیشتر باشد، به همین دلیل کاربران توجه بیشتری به نرم افزارهای بومی داشتند.
اما با گذشت زمان و با بهینهسازیهای شکل گرفته روی ابزارهایی مثل HTML5، CSS3 و جاوا اسکریپت و همچنین قدرتمندتر شدن مرورگرها و ورود پردازندههایی مثل A10 اپل و اسنپدراگون 820 اپلیکیشنهای هیبریدی موفق شدند در برخی از زمینهها عملکردی به مراتب بهتر از نرم افزارهای بومی داشته باشند.
در سال 2015 «فرانس بریمن» و یکی از مهندسین ارشد مرورگر گوگل کروم «الکس راسل» برای اولین بار از واژهی Progressive Web Apps استفاده کردند. آنها قصد داشتند اپلیکیشنی را توصیف کنند که میتوانند از ویژگیهای جدید تکنولوژی مدرن مرورگرها استفاده کنند و همانند یک اپلیکیشن کاربردهای خود را در اختیار کاربران قرار دهند.
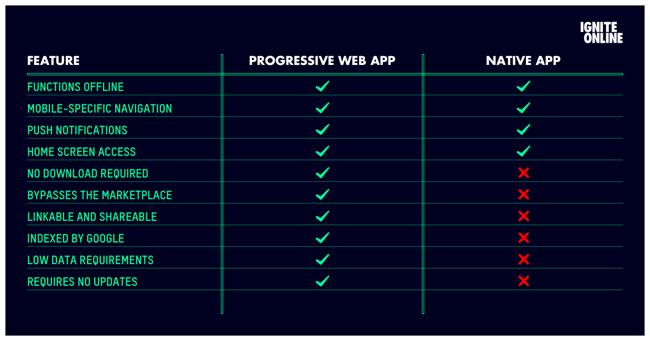
لازم به ذکر است که اپلیکیشنهای هیبریدی تفاوت قابل توجهی با PWA ها دارند. نرم افزارهای هیبریدی در واقع وب اپلیکیشنهایی هستند که توسط توسعه دهندگان تنها یک بار طراحی و برنامه نویسی میشوند. عموما برای این کار از ابزارها و فریمورکهای جاوا اسکریپت یا پایتون استفاده میشود. دسترسی به این نوع نرم افزارها از طریق فروشگاههای اینترنتی مثل Appstore و گوگل پلی اتفاق خواهد افتاد.
این در حالی است که نرم افزارهای پیش رونده را به راحتی و با استفاده از یک URL میتوان در اختیار داشت. از طرفی نرم افزارهای پیش رونده بعد از اینکه یک بار توسط شما مشاهده شوند، بدون نیاز به اینترنت مجددا نمایش داده خواهند شد.

چه سرویسهای مشهوری از این تکنولوژی استفاده میکنند؟
از آنجایی که کار با نرم افزارهای پیش رونده بسیار ساده است برخی از سرویسهای مشهور و محبوب از آن استفاده میکنند. از این بین یکی از قدیمیترین سرویسها توییتر است که میتوانید برای دسترسی به آن با رفتن به آدرس mobile.twitter.com به آن دسترسی داشته باشید.
اوبر، لیفت، پینترست و بازیهای بریک لاک و گارتیک نمونههایی از PWA هستند که در حال حاضر فعالیت دارند. برای مشاهدهی لیست کامل PWA ها میتوانید به وبسایت appscope مراجعه کنید. لازم به ذکر است که نرم افزارهای ایرانی زیادی هم در حال حاضر به سراغ توسعهی PWA رفتهاند. به عنوان مثال شما میتوانید با استفاده از گوگل کروم وارد وبسایتهایی نظیر دیجی کالا، اسنپ، تپسی و لنز ایرانسل شوید و سپس بدون دانلود اپلیکیشن از آنها استفاده کنید.
برای دسترسی سریعتر به این نرم افزارها کافیست لینکهای یاد شده را در مرورگر گوگل کروم اجرا کرده و سپس با رفتن به منو گزینهی Add to Home screen را بزنید. با این کار آیکون وب اپلیکیشنهای پیش رونده به صفحهی اصلی خواهد آمد و میتوانید به راحتی از آنها بهرهمند شوید.
چه مرورگرهایی از PWA پشتیبانی میکنند؟
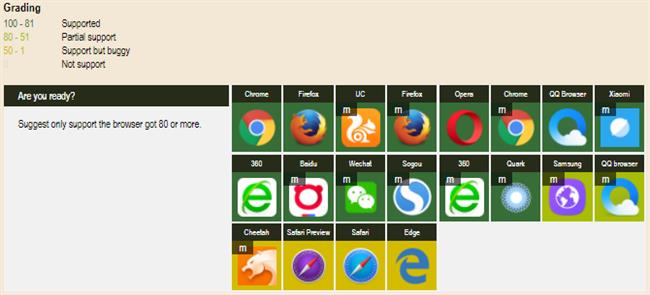
دو پیش نیاز برای اجرای PWA ها در گوشیهای هوشمند وجود دارد. یکی از آنها استفاده از مرورگر مناسب و دیگری بررسی این موضوع است که آیا سرویس PWA فعال است یا خیر. در ابتدا بهتر است مرورگر مناسب را انتخاب کنید. یکی از بهترین روشها برای بررسی این موضوع که آیا مرورگر شما از PWA پشتیبانی میکند یا نه این است که با استفاده از آن وارد این وبسایت شوید.

به طور خلاصه میتوانید از لیست زیر استفاده کنید:
- مرورگرهای دسکتاپ (پشتیبانی کامل): کروم، فایرفاکس، اپرا، QQ Browser و 360 Browser
- مرورگرهای دسکتاپ (پشتیبانی همراه با مشکل): سفری، مایکروسافت اج
- مرورگرهای موبایل (پشتیبانی کامل): کروم، فایرفاکس، شیائومی، UC Browser، بایدو، وی چت، Sogou، مرورگر 360 Browser و Quark
- مرورگرهای موبایل (پشتیبانی نصفه و نیمه): سامسونگ، QQ Browser
- مرورگرهای موبایل (پشتیبانی همراه با مشکل): Cheetah
به طور کلی میتوان گفت اکثر مرورگرهای مدرن از PWA پشتیبانی میکنند.
چگونه PWA ها را بیابید و آنها را نصب کنید؟
همانطور که در بخشهای پیشین اشاره کردیم وبسایتهای مختلفی هستند که PWA ها را به نمایش میگذارند. علاوه بر appscope وبسایتهایی مثل outweb و pwa.rocks هم میتوانند منبع مناسبی برای نمایش دادن اپلیکیشنهای پیش رونده باشد.
بعد از اجرای وب اپلیکیشن پیش رونده باید با رفتن به منوی مرورگر خود، گزینهی Add to Home Screen را بزنید تا یک آیکون روی صفحهی اصلی گوشی هوشمند ایجاد شود. با این کار میتوانید تنها با زدن روی آیکون اضافه شده از کاربردهای اپلیکیشن استفاده کنید.
البته لازم به ذکر است که بسیاری از وب اپلیکیشنهای پیش رونده به طور خودکار از شما میپرسند که آیا علاقمند به اضافه کردن اپلیکیشن به صفحهی اصلی گوشی خود هستید یا نه. در این صورت با انتخاب گزینهی Add to Home Screen آیکون وبسایت مورد نظر به صفحه اضافه خواهد شد (همانند تصویر زیر).

آیا PWA ها جایگزین اپلیکیشنهای بومی خواهند شد؟
کمی بعید است که به همین زودیها شاهد اتفاق این باشیم. به این دلیل که اکثر نرم افزارهای پیش رونده روی نمایش وبسایتها و سرویسهای تحت وب تمرکز کردهاند. البته با گذشت زمان اپلیکیشنهای پیش روندهی بیشتری نسبت به گذشته در فضای اینترنت خواهیم دید؛ بنابراین احتمالا در آینده اپلیکیشنهای بیشتری به این شکل در دسترس کاربران قرار بگیرند.
توسعهی اپلیکیشنهای پیش رونده بسیار ساده تر از طراحی نرم افزارهای بومی است (حدودا 10 برابر سادهتر). به همین دلیل احتمالا توسعه دهندگان بیشتری به سمت طراحی و توسعهی این دست نرم افزارها میروند. از طرفی از آنجا که دسترسی به PWAها تنها با استفاده از مرورگر انجام میپذیرد، میتوان گفت که به مرور توجه کاربران بیشتری را به خود جلب خواهد کرد.